CL LocationMapper
- Geografisch genaue Darstellung von Hotels und Reisezielen
- Abbildung unterschiedlicher Regionsstrukturen möglich
- Fertige einfach zu integrierbare Komponente
- Einfach konfigurierbares Layout
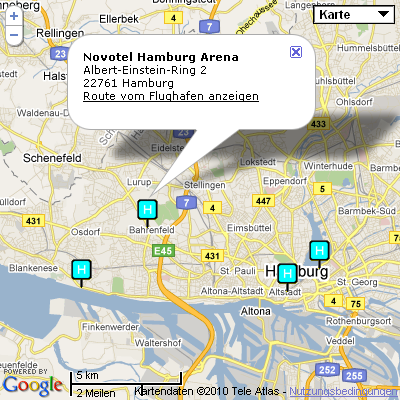
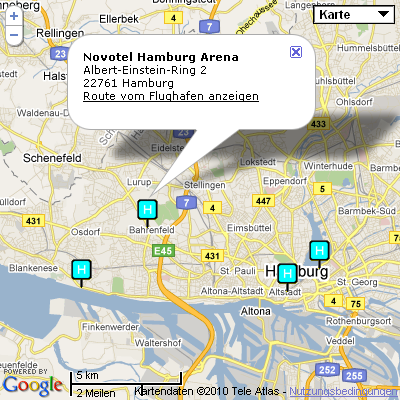
Die Komponente CL LocationMapper ist eine fertig integrierbare Komponente zur geografisch korrekten Darstellung von Hotels und anderen Reisezielen in einer interaktiven Google Maps-Karte. Die Komponente wird durch wenige Zeilen Javascript-Code in Ihre Webseite integriert (Beschreibung der Integration).
Über eine einfache Aufruf-Schnittstelle bestimmen Sie beim Anlegen lediglich die Einfügeposition in Ihre Seite (id des <div>-Elements) und die gewünschte Größe (Breite, Höhe in Pixel). Schon ist die Komponente funktionsfähig in Ihre Webseite integriert.
Zusätzlich können Sie die Komponente durch einfache Schnittstellenaufrufe weiter konfigurieren, wie z.B. durch
- Registrieren eigener Symbole für die darzustellenden Objekte
- Registrieren eigener Javascript-Funktionen, die bei der Auswahl eines Objektes in der Karte mit dem ausgewählten Objekt ausgeführt werden sollen.
- Registrieren von Funktionen zur Darstellung von Anfahrtsrouten zum nächsten Flughafen.
Die darzustellenden Objekte geben Sie der Komponente dynamisch wiederum durch eine einfache Aufrufschnittstelle bekannt. Wenn Sie auch unseren optionalen CL Hotel-GeoService nutzen, genügt dazu lediglich die übergabe der Hotel-Codes der darzustellenden Objekte in Form einer Liste. Sie können aber auch über eine Aufrufschnittstelle ein oder mehrere Objekte direkt übergeben, die Sie mit Geokoordinaten und optional zusätzlichen Anzeigeinformationen wie Name, Inhalt des Infofensters etc. parametrisieren. Oder Sie übergeben der Komponente die URL zu einer eigenen Server-Funktion, mit der die darzustellenden Objekte vom CL LocationMapper geladen werden. Wir bieten hier also ein Höchstmaß an Flexibilität.
Das ganze Handling (Erzeugen und Entfernen der Objekte in der Karte, Einstellen der Ausschnitte etc.) übernimmt vollständig die Komponente, ohne dass Sie eine weitere eigene Zeile Code schreiben müssen. Mit der als Karte Google Maps nutzenden Version des CL LocationMapper ist diese Komponente praktisch auf jedem Web-Client nutzbar, auf dem auch Google Maps verfügbar ist, also auch iPad und iPhone.
|
zur Demo

|